


 <---版型510語法
<---版型510語法



 <---版型510語法
<---版型510語法
|
會開很快喔!

寬124像素_標準 二、三欄式 自訂欄位 語法
<p align=center><embed src="http://blog.roodo.com/happy104/31f4c750.swf" width="124" height="248"></embed> |
寬150 像素_加大欄框 自訂欄位 語法
<p align=center><embed src="http://blog.roodo.com/happy104/31f4c750.swf" width="150" height="300"></embed> |
在 (紅色網址) 按右鍵『另存目標』即可收藏。
可依自己的欄位需求更改圖檔大小(數字增減) width="寬" height="高"
在語法框裡面空白處用左鍵﹝快速按三下﹞,讓語法全部反黑,再按右鍵複製即可。

自定欄位 教學
↓
請從管理部落格進入 → 管理自訂欄位 → 寫好自定欄位名稱
請將上面語法 → 複製到 自定欄位內容 裡面 → 輸入完成按儲存。
自定欄位 →【可以自己增加設定5個欄位】一個欄位可以把很多東西放在一起喔!

本篇文章﹝原始碼﹞引用文章 10秒鐘 快速完成!
希望能帶給您更方便,也希望您會喜歡。 感謝您引用 ▂§ -~~ 。o0
<p align=center><a href="http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=11721&prev=-1&next=11719" target=_blank>如果網頁開太慢<font color=#1a73e1>*按滑鼠右鍵* </font>點內容*</a></p>
<p align=center>會開很快喔!</p> <p align=center><img src="http://tw.yimg.com/i/tw/blog/smiley/39.gif" /></p> <p align=center><embed height=300 type=application/x-shockwave-flash width=150 src=http://blog.roodo.com/happy104/31f4c750.swf></embed> <p align=center>寬124像素_標準 二、三欄式 自訂欄位 語法</p> <p align=center></p> <table style="BORDER-COLLAPSE: collapse" border=2 cellSpacing=0 cellPadding=0 align=center> <tbody> <tr> <td><font size=1> <p align=center> <p align=center><p align=center><embed src="<a href="http://blog.roodo.com/happy104/31f4c750.swf">http://blog.roodo.com/happy104/31f4c750.swf</a>" width="124" height="248"></embed></p> </font></td></tr></tr></tr></tbody></table> <div></div> <p align=center></p> <p align=center>寬150 像素_加大欄框 自訂欄位 語法</p> <p align=center></p> <table style="BORDER-COLLAPSE: collapse" border=2 cellSpacing=0 cellPadding=0 align=center> <tbody> <tr> <td><font size=1> <p align=center> <p align=center><p align=center><embed src="<a href="http://blog.roodo.com/happy104/31f4c750.swf"><font color=#ff0000>http://blog.roodo.com/happy104/31f4c750.swf</font></a>" width="150" height="300"></embed></p> </font></td></tr></tr></tr></tbody></table> <div></div> <p align=center></p> <p align=center>在 (紅色網址) 按右鍵<font color=#1a73e1>『另存目標』</font>即可收藏。<img src="http://l.yimg.com/f/i/tw/blog/smiley/1.gif" /></p> <p align=center>可依自己的欄位需求更改圖檔大小(數字增減) <font color=#1a73e1>width="寬" height="高"</font></p> <p align=center>在語法框裡面空白處用左鍵﹝快速按三下﹞,讓語法全部反黑,再按右鍵複製即可。</p> <p align=center><img src="http://l.yimg.com/f/i/tw/blog/smiley/39.gif" /></p> <p align=center>自定欄位 教學 </p> <div></div> <p align=center> <p align=center>↓</p> <p align=center>請從管理部落格進入 → 管理自訂欄位 → 寫好自定欄位名稱</p> <p align=center>請將上面語法 → 複製到 自定欄位內容 裡面 → 輸入完成按儲存。</p> <p align=center>自定欄位 →【可以自己增加設定5個欄位】<font color=#1a73e1>一個欄位可以把很多東西放在一起喔!</font> </p> <p align=center><img src="http://tw.yimg.com/i/tw/blog/smiley/39.gif" /></p> <p align=center>本篇文章﹝原始碼﹞<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>引用文章 10秒鐘 快速完成</font>!</p> <p align=center>希望能帶給您更方便,也希望您會喜歡。 感謝您引用 ▂§ -~~ 。o0</p> <div class=msgcontent> <p align=center></p> <table border=0 cellSpacing=10 cellPadding=10 align=center> <tbody> <tr> <td style="BORDER-BOTTOM: #ff0000 3px ridge; BORDER-LEFT: #ff0000 3px ridge; BORDER-TOP: #ff0000 3px ridge; BORDER-RIGHT: #ff0000 3px ridge" bgColor=#ff0000 background=http://img253.imageshack.us/img253/5208/1301300.jpg><font style="FONT-FAMILY: Verdana, Arial; FONT-SIZE: 10px; FONT-WEIGHT: bold" color=#000000> <div style="SCROLLBAR-ARROW-COLOR: #ff0000; SCROLLBAR-FACE-COLOR: #000000; PADDING-BOTTOM: 10px; PADDING-LEFT: 10px; PADDING-RIGHT: 10px; SCROLLBAR-DARKSHADOW-COLOR: #ff0000; HEIGHT: 150px; SCROLLBAR-HIGHLIGHT-COLOR: #ff0000; SCROLLBAR-SHADOW-COLOR: #ff0000; OVERFLOW: auto; SCROLLBAR-TRACK-COLOR: #000000; SCROLLBAR-3DLIGHT-COLOR: #ff0000; PADDING-TOP: 10px"><p align=center><a href="<a href="http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=11721&amp;prev=-1&amp;next=11719">http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=11721&amp;prev=-1&amp;next=11719</a>" target=_blank>如果網頁開太慢<font color=#1a73e1>*按滑鼠右鍵* </font>點內容*</a></p><br><p align=center>會開很快喔!</p><br><p align=center><img src="<a href="http://tw.yimg.com/i/tw/blog/smiley/39.gif">http://tw.yimg.com/i/tw/blog/smiley/39.gif</a>" /></p><br><p align=center><embed height=300 type=application/x-shockwave-flash width=150 src=http://blog.roodo.com/happy104/31f4c750.swf></embed><br><p align=center>寬124像素_標準 二、三欄式 自訂欄位 語法</p><br><p align=center></p><br><table style="BORDER-COLLAPSE: collapse" border=2 cellSpacing=0 cellPadding=0 align=center><br><tbody><br><tr><br><td><font size=1><br><p align=center><br><p align=center>&lt;p align=center&gt;&lt;embed src="<a href="<a href='http://blog.roodo.com/happy104/31f4c750.swf">http://blog.roodo.com/happy104/31f4c750.swf</a'>http://blog.roodo.com/happy104/31f4c750.swf">http://blog.roodo.com/happy104/31f4c750.swf</a</a>>" width="124" height="248"&gt;&lt;/embed&gt;</p><br></font></td></tr></tr></tr></tbody></table><br><div></div><br><p align=center></p><br><p align=center>寬150 像素_加大欄框 自訂欄位 語法</p><br><p align=center></p><br><table style="BORDER-COLLAPSE: collapse" border=2 cellSpacing=0 cellPadding=0 align=center><br><tbody><br><tr><br><td><font size=1><br><p align=center><br><p align=center>&lt;p align=center&gt;&lt;embed src="<a href="<a href='http://blog.roodo.com/happy104/31f4c750.swf"><font'>http://blog.roodo.com/happy104/31f4c750.swf"><font</a> color=#ff0000>http://blog.roodo.com/happy104/31f4c750.swf</font></a>" width="150" height="300"&gt;&lt;/embed&gt;</p><br></font></td></tr></tr></tr></tbody></table><br><div></div><br><p align=center></p><br><p align=center>在 (紅色網址) 按右鍵<font color=#1a73e1>『另存目標』</font>即可收藏。<img src="<a href="http://l.yimg.com/f/i/tw/blog/smiley/1.gif">http://l.yimg.com/f/i/tw/blog/smiley/1.gif</a>" /></p><br><p align=center>可依自己的欄位需求更改圖檔大小(數字增減) <font color=#1a73e1>width="寬" height="高"</font></p><br><p align=center>在語法框裡面空白處用左鍵﹝快速按三下﹞,讓語法全部反黑,再按右鍵複製即可。</p><br><p align=center><img src="<a href="http://l.yimg.com/f/i/tw/blog/smiley/39.gif">http://l.yimg.com/f/i/tw/blog/smiley/39.gif</a>" /></p><br><p align=center>自定欄位&nbsp;教學 </p><br><div></div><br><p align=center><br><p align=center>↓</p><br><p align=center>請從管理部落格進入 →&nbsp; 管理自訂欄位 →&nbsp; 寫好自定欄位名稱</p><br><p align=center>請將上面語法 →&nbsp; 複製到 自定欄位內容 裡面 → &nbsp;輸入完成按儲存。</p><br><p align=center>自定欄位 →【可以自己增加設定5個欄位】<font color=#1a73e1>一個欄位可以把很多東西放在一起喔!</font> </p><br><p align=center><img src="<a href="http://tw.yimg.com/i/tw/blog/smiley/39.gif">http://tw.yimg.com/i/tw/blog/smiley/39.gif</a>" /></p><br><p align=center>本篇文章﹝原始碼﹞<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>引用文章 10秒鐘 快速完成</font>!</p><br><p align=center>希望能帶給您更方便,也希望您會喜歡。 感謝您引用&nbsp; ▂§&nbsp; -~~ 。o0</p><br><div class=msgcontent><br><p align=center></p><br><table border=0 cellSpacing=10 cellPadding=10 align=center><br><tbody><br><tr><br><td style="BORDER-BOTTOM: #ff0000 3px ridge; BORDER-LEFT: #ff0000 3px ridge; BORDER-TOP: #ff0000 3px ridge; BORDER-RIGHT: #ff0000 3px ridge" bgColor=#ff0000 background=http://img253.imageshack.us/img253/5208/1301300.jpg><font style="FONT-FAMILY: Verdana, Arial; FONT-SIZE: 10px; FONT-WEIGHT: bold" color=#000000><br><div style="SCROLLBAR-ARROW-COLOR: #ff0000; SCROLLBAR-FACE-COLOR: #000000; PADDING-BOTTOM: 10px; PADDING-LEFT: 10px; PADDING-RIGHT: 10px; SCROLLBAR-DARKSHADOW-COLOR: #ff0000; HEIGHT: 150px; SCROLLBAR-HIGHLIGHT-COLOR: #ff0000; SCROLLBAR-SHADOW-COLOR: #ff0000; OVERFLOW: auto; SCROLLBAR-TRACK-COLOR: #000000; SCROLLBAR-3DLIGHT-COLOR: #ff0000; PADDING-TOP: 10px">&lt;p align=center&gt;&lt;a href="<a href="<a href='http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=11721&amp;amp;prev=-1&amp;amp;next=11719">http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=11721&amp;amp;prev=-1&amp;amp;next=11719</a'>http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=11721&amp;amp;prev=-1&amp;amp;next=11719">http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=11721&amp;amp;prev=-1&amp;amp;next=11719</a</a>>" target=_blank&gt;如果網頁開太慢&lt;font color=#1a73e1&gt;*按滑鼠右鍵* &lt;/font&gt;點內容*&lt;/a&gt;&lt;/p&gt;<br>&lt;p align=center&gt;會開很快喔!&lt;/p&gt;<br>&lt;p align=center&gt;&lt;img src="<a href="<a href='http://tw.yimg.com/i/tw/blog/smiley/39.gif">http://tw.yimg.com/i/tw/blog/smiley/39.gif</a'>http://tw.yimg.com/i/tw/blog/smiley/39.gif">http://tw.yimg.com/i/tw/blog/smiley/39.gif</a</a>>" /&gt;&lt;/p&gt;<br>&lt;p align=center&gt;&lt;embed height=300 type=application/x-shockwave-flash width=150 src=http://blog.roodo.com/happy104/31f4c750.swf&gt;&lt;/embed&gt; <br>&lt;p align=center&gt;寬124像素_標準 二、三欄式 自訂欄位 語法&lt;/p&gt;<br>&lt;p align=center&gt;&lt;/p&gt;<br>&lt;table style="BORDER-COLLAPSE: collapse" border=2 cellSpacing=0 cellPadding=0 align=center&gt;<br>&lt;tbody&gt;<br>&lt;tr&gt;<br>&lt;td&gt;&lt;font size=1&gt;<br>&lt;p align=center&gt;<br>&lt;p align=center&gt;&amp;lt;p align=center&amp;gt;&amp;lt;embed src="&lt;a href="<a href='http://blog.roodo.com/happy104/31f4c750.swf">http://blog.roodo.com/happy104/31f4c750.swf</a'>http://blog.roodo.com/happy104/31f4c750.swf"&gt;http://blog.roodo.com/happy104/31f4c750.swf&lt;/a</a>&gt;" width="124" height="248"&amp;gt;&amp;lt;/embed&amp;gt;&lt;/p&gt;<br>&lt;/font&gt;&lt;/td&gt;&lt;/tr&gt;&lt;/tr&gt;&lt;/tr&gt;&lt;/tbody&gt;&lt;/table&gt;<br>&lt;div&gt;&lt;/div&gt;<br>&lt;p align=center&gt;&lt;/p&gt;<br>&lt;p align=center&gt;寬150 像素_加大欄框 自訂欄位 語法&lt;/p&gt;<br>&lt;p align=center&gt;&lt;/p&gt;<br>&lt;table style="BORDER-COLLAPSE: collapse" border=2 cellSpacing=0 cellPadding=0 align=center&gt;<br>&lt;tbody&gt;<br>&lt;tr&gt;<br>&lt;td&gt;&lt;font size=1&gt;<br>&lt;p align=center&gt;<br>&lt;p align=center&gt;&amp;lt;p align=center&amp;gt;&amp;lt;embed src="&lt;a href="<a href='http://blog.roodo.com/happy104/31f4c750.swf"><font'>http://blog.roodo.com/happy104/31f4c750.swf"&gt;&lt;font</a> color=#ff0000&gt;http://blog.roodo.com/happy104/31f4c750.swf&lt;/font&gt;&lt;/a&gt;" width="150" height="300"&amp;gt;&amp;lt;/embed&amp;gt;&lt;/p&gt;<br>&lt;/font&gt;&lt;/td&gt;&lt;/tr&gt;&lt;/tr&gt;&lt;/tr&gt;&lt;/tbody&gt;&lt;/table&gt;<br>&lt;div&gt;&lt;/div&gt;<br>&lt;p align=center&gt;&lt;/p&gt;<br>&lt;p align=center&gt;在 (紅色網址) 按右鍵&lt;font color=#1a73e1&gt;『另存目標』&lt;/font&gt;即可收藏。&lt;img src="<a href="<a href='http://l.yimg.com/f/i/tw/blog/smiley/1.gif">http://l.yimg.com/f/i/tw/blog/smiley/1.gif</a'>http://l.yimg.com/f/i/tw/blog/smiley/1.gif">http://l.yimg.com/f/i/tw/blog/smiley/1.gif</a</a>>" /&gt;&lt;/p&gt;<br>&lt;p align=center&gt;可依自己的欄位需求更改圖檔大小(數字增減) &lt;font color=#1a73e1&gt;width="寬" height="高"&lt;/font&gt;&lt;/p&gt;<br>&lt;p align=center&gt;在語法框裡面空白處用左鍵﹝快速按三下﹞,讓語法全部反黑,再按右鍵複製即可。&lt;/p&gt;<br>&lt;p align=center&gt;&lt;img src="<a href="<a href='http://l.yimg.com/f/i/tw/blog/smiley/39.gif">http://l.yimg.com/f/i/tw/blog/smiley/39.gif</a'>http://l.yimg.com/f/i/tw/blog/smiley/39.gif">http://l.yimg.com/f/i/tw/blog/smiley/39.gif</a</a>>" /&gt;&lt;/p&gt;<br>&lt;p align=center&gt;自定欄位&amp;nbsp;教學 &lt;/p&gt;<br>&lt;div&gt;&lt;/div&gt;<br>&lt;p align=center&gt;<br>&lt;p align=center&gt;↓&lt;/p&gt;<br>&lt;p align=center&gt;請從管理部落格進入 →&amp;nbsp; 管理自訂欄位 →&amp;nbsp; 寫好自定欄位名稱&lt;/p&gt;<br>&lt;p align=center&gt;請將上面語法 →&amp;nbsp; 複製到 自定欄位內容 裡面 → &amp;nbsp;輸入完成按儲存。&lt;/p&gt;<br>&lt;p align=center&gt;自定欄位 →【可以自己增加設定5個欄位】&lt;font color=#1a73e1&gt;一個欄位可以把很多東西放在一起喔!&lt;/font&gt; &lt;/p&gt;<br>&lt;p align=center&gt;&lt;img src="<a href="<a href='http://tw.yimg.com/i/tw/blog/smiley/39.gif">http://tw.yimg.com/i/tw/blog/smiley/39.gif</a'>http://tw.yimg.com/i/tw/blog/smiley/39.gif">http://tw.yimg.com/i/tw/blog/smiley/39.gif</a</a>>" /&gt;&lt;/p&gt;<br>&lt;p align=center&gt;本篇文章﹝原始碼﹞&lt;font style="BACKGROUND-COLOR: #ff0000" color=#ffffff&gt;引用文章 10秒鐘 快速完成&lt;/font&gt;!&lt;/p&gt;<br>&lt;p align=center&gt;希望能帶給您更方便,也希望您會喜歡。 感謝您引用&amp;nbsp; ▂§&amp;nbsp; -~~ 。o0&lt;/p&gt;<br>&lt;div class=msgcontent&gt;<br>&lt;p align=center&gt;&lt;/p&gt;<br>&lt;table border=0 cellSpacing=10 cellPadding=10 align=center&gt;<br>&lt;tbody&gt;<br>&lt;tr&gt;<br>&lt;td style="BORDER-BOTTOM: #ff0000 3px ridge; BORDER-LEFT: #ff0000 3px ridge; BORDER-TOP: #ff0000 3px ridge; BORDER-RIGHT: #ff0000 3px ridge" bgColor=#ff0000 background=http://img253.imageshack.us/img253/5208/1301300.jpg&gt;&lt;font style="FONT-FAMILY: Verdana, Arial; FONT-SIZE: 10px; FONT-WEIGHT: bold" color=#000000&gt;<br>&lt;div style="SCROLLBAR-ARROW-COLOR: #ff0000; SCROLLBAR-FACE-COLOR: #000000; PADDING-BOTTOM: 10px; PADDING-LEFT: 10px; PADDING-RIGHT: 10px; SCROLLBAR-DARKSHADOW-COLOR: #ff0000; HEIGHT: 150px; SCROLLBAR-HIGHLIGHT-COLOR: #ff0000; SCROLLBAR-SHADOW-COLOR: #ff0000; OVERFLOW: auto; SCROLLBAR-TRACK-COLOR: #000000; SCROLLBAR-3DLIGHT-COLOR: #ff0000; PADDING-TOP: 10px"&gt;&lt;/div&gt;&lt;/font&gt;&lt;/td&gt;&lt;/tr&gt;&lt;/tbody&gt;&lt;/table&gt;<br>&lt;p&gt;&lt;/p&gt;<br>&lt;p align=center&gt;&lt;/p&gt;<br>&lt;p align=center&gt;不必傷腦筋&lt;font style="BACKGROUND-COLOR: #ff0000" color=#ffffff&gt;10秒鐘 &lt;/font&gt;快速引用本篇文章﹝原始碼﹞教學:&lt;/p&gt;<br>&lt;p align=center&gt;※ 記得要先登入您奇摩部落格的帳號喔!&lt;img src="<a href="<a href='http://l.yimg.com/f/i/tw/blog/smiley/1.gif">http://l.yimg.com/f/i/tw/blog/smiley/1.gif</a'>http://l.yimg.com/f/i/tw/blog/smiley/1.gif">http://l.yimg.com/f/i/tw/blog/smiley/1.gif</a</a>>" /&gt;&lt;/p&gt;<br>&lt;/div&gt;<br>&lt;div class=msgcontent&gt;<br>&lt;p&gt;1.在語法框黑色文字上面用左鍵﹝快速按三下﹞,等約3秒鐘讓語法全部反黑,再按右鍵複製。 &lt;/p&gt;<br>&lt;p&gt;2.點文章右下角的﹝我要引用﹞。&lt;/p&gt;<br>&lt;p&gt;3.點了﹝我要引用﹞之後就直接連結到您要﹝發表文章﹞的地方。&lt;/p&gt;<br>&lt;p&gt;4.把﹝&lt;font style="BACKGROUND-COLOR: #ff0000" color=#ffffff&gt;&amp;nbsp;ღ&amp;nbsp;&lt;/font&gt;&amp;nbsp; 觀看 HTML 原始碼﹞打勾。&lt;/p&gt;<br>&lt;p&gt;5.貼上剛才複製的 →﹝整篇文章原始碼﹞。&lt;/p&gt;<br>&lt;p&gt;6.將﹝&lt;font style="BACKGROUND-COLOR: #ff0000" color=#ffffff&gt;&amp;nbsp;ღ&lt;/font&gt;&amp;nbsp;&amp;nbsp;觀看 HTML 原始碼﹞勾選取消。&lt;/p&gt;<br>&lt;p&gt;7.﹝寫好文章標題、選擇文章分類、整理好文章內容﹞按﹝立即發表﹞→ 完成。&lt;/p&gt;<br>&lt;p&gt;☞&amp;nbsp;&amp;nbsp; 文章發表後如果再&lt;font style="BACKGROUND-COLOR: #ff0000" color=#ffffff&gt;重新編輯﹝語法﹞會全部失效&lt;/font&gt;,須要重新﹝引用﹞喔!&amp;nbsp; ☜&lt;/p&gt;<br>&lt;p&gt;&amp;nbsp;&lt;/p&gt;<br>&lt;/div&gt;</div></font></td></tr></tbody></table><br><p></p><br><p align=center></p><br><p align=center>不必傷腦筋<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>10秒鐘 </font>快速引用本篇文章﹝原始碼﹞教學:</p><br><p align=center>※ 記得要先登入您奇摩部落格的帳號喔!<img src="<a href="http://l.yimg.com/f/i/tw/blog/smiley/1.gif">http://l.yimg.com/f/i/tw/blog/smiley/1.gif</a>" /></p><br></div><br><div class=msgcontent><br><p>1.在語法框黑色文字上面用左鍵﹝快速按三下﹞,等約3秒鐘讓語法全部反黑,再按右鍵複製。 </p><br><p>2.點文章右下角的﹝我要引用﹞。</p><br><p>3.點了﹝我要引用﹞之後就直接連結到您要﹝發表文章﹞的地方。</p><br><p>4.把﹝<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>&nbsp;ღ&nbsp;</font>&nbsp; 觀看 HTML 原始碼﹞打勾。</p><br><p>5.貼上剛才複製的 →﹝整篇文章原始碼﹞。</p><br><p>6.將﹝<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>&nbsp;ღ</font>&nbsp;&nbsp;觀看 HTML 原始碼﹞勾選取消。</p><br><p>7.﹝寫好文章標題、選擇文章分類、整理好文章內容﹞按﹝立即發表﹞→ 完成。</p><br><p>☞&nbsp;&nbsp; 文章發表後如果再<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>重新編輯﹝語法﹞會全部失效</font>,須要重新﹝引用﹞喔!&nbsp; ☜</p><br><p>&nbsp;</p><br></div></div></font></td></tr></tbody></table> <p></p> <p align=center></p> <p align=center>不必傷腦筋<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>10秒鐘 </font>快速引用本篇文章﹝原始碼﹞教學:</p> <p align=center>※ 記得要先登入您奇摩部落格的帳號喔!<img src="http://l.yimg.com/f/i/tw/blog/smiley/1.gif" /></p> </div> <div class=msgcontent> <p>1.在語法框黑色文字上面用左鍵﹝快速按三下﹞,等約3秒鐘讓語法全部反黑,再按右鍵複製。 </p> <p>2.點文章右下角的﹝我要引用﹞。</p> <p>3.點了﹝我要引用﹞之後就直接連結到您要﹝發表文章﹞的地方。</p> <p>4.把﹝<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff> ღ </font> 觀看 HTML 原始碼﹞打勾。</p> <p>5.貼上剛才複製的 →﹝整篇文章原始碼﹞。</p> <p>6.將﹝<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff> ღ</font> 觀看 HTML 原始碼﹞勾選取消。</p> <p>7.﹝寫好文章標題、選擇文章分類、整理好文章內容﹞按﹝立即發表﹞→ 完成。</p> <p>☞ 文章發表後如果再<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>重新編輯﹝語法﹞會全部失效</font>,須要重新﹝引用﹞喔! ☜</p> <p> </p> </div> |
不必傷腦筋10秒鐘 快速引用本篇文章﹝原始碼﹞教學:
※ 記得要先登入您奇摩部落格的帳號喔!
1.在語法框黑色文字上面用左鍵﹝快速按三下﹞,等約3秒鐘讓語法全部反黑,再按右鍵複製。
2.點文章右下角的﹝我要引用﹞。
3.點了﹝我要引用﹞之後就直接連結到您要﹝發表文章﹞的地方。
4.把﹝ ღ 觀看 HTML 原始碼﹞打勾。
5.貼上剛才複製的 →﹝整篇文章原始碼﹞。
6.將﹝ ღ 觀看 HTML 原始碼﹞勾選取消。
7.﹝寫好文章標題、選擇文章分類、整理好文章內容﹞按﹝立即發表﹞→ 完成。
☞ 文章發表後如果再重新編輯﹝語法﹞會全部失效,須要重新﹝引用﹞喔! ☜

本篇素材取自 韓網cyworld-哆啦A夢的圖片及TINA加工製作。
[奇摩部落格自訂樣式適用瀏覽器及尺寸說明]
語法可適用 1024x768px 或 1280x1024px 或1680x1050px的螢幕,
以及IE 6.0以上或Firefox瀏覽器或Google瀏覽器。
[奇摩部落格自訂樣式使用語法前注意事項]
語法中均有註解說明可依其需要修改。
請先備份其自定樣式原始文字, 再使用提供的語法 !
不太會版型語法的朋友可按以下連結教學參考
-> 新手如何使用版型語法以及改變自己要的文字顏色
[奇摩部落格自訂樣式使用語法步驟]
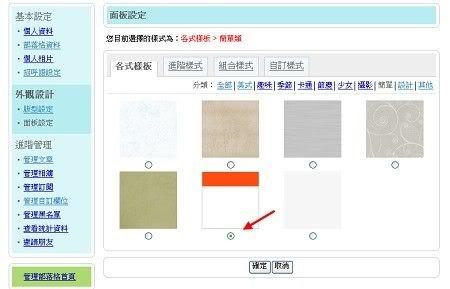
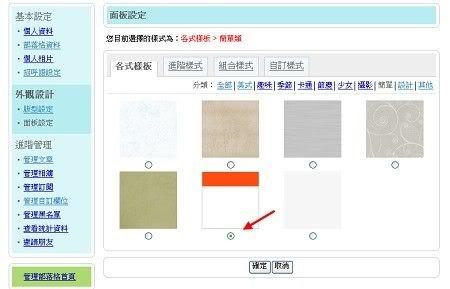
1.建議要使用版型語法之前,請先到管理部落格/面版設定/各式樣版/卡通/第1款: 
2.再回到管理部落格/面板設定/自訂樣式 /先按『清除』再完整複製貼上以下的版型語法。
3.請依其所需版面按以下網頁連結取得版型語法。
語法必須用個人電腦[記事本程式]儲存或直接開啟再全部複製貼上到部落格自訂樣式。

這是兩欄式版面窄欄靠右加大寬度+1280PX畫面參考,想使用請按以下連結取得語法。
http://sites.google.com/site/tinablogskin/TinaBlogskin483_2Columns_right.txt

這是兩欄式版面窄欄靠左加大寬度+1280PX畫面參考,想使用請按以下連結取得語法。
http://sites.google.com/site/tinablogskin/TinaBlogskin483_2Columns_left.txt
請留意窄欄靠左加大寬度:管理部落格/版型設定/請先選兩欄式-窄欄靠左/
再改成三欄式/請選更新日期顯示單獨放在右欄即可(一個即可)樣式才不會走樣失敗。

這是三欄式版面+1280PX畫面參考,想使用請按以下連結取得語法。
http://sites.google.com/site/tinablogskin/TinaBlogskin483_3Columns.txt
本篇另附哆啦a夢時計(每半小時會有咕咕鳥叫聲)。
